为了更好地让新闻报道立即应用Twitter,而不用再开发设计一套新闻系统。
相近实际效果:https://ethereum.org/ ,以太币的最下边,有以太币twitter的文章列表。
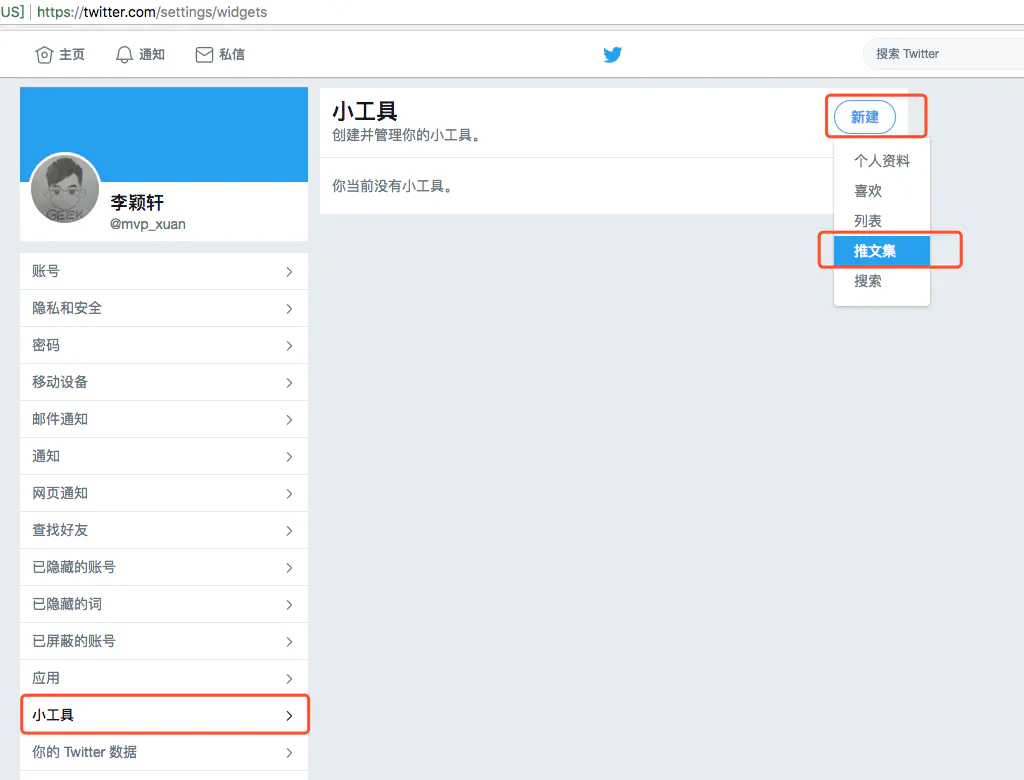
1. 科学上网以后开启twitter -> 设定 -> 实用工具

请原谅我应用了汉语
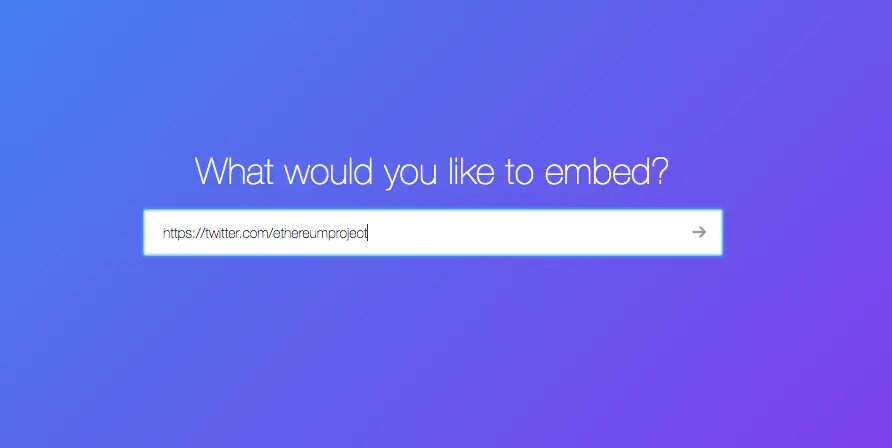
这时候,会自动跳转一个网页页面:publish.twitter
随后在文本框键入你要引入的twitter详细地址,点一下确定( -> )

eth的twitter
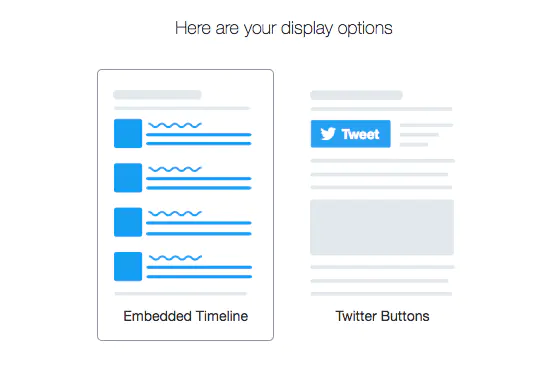
挑选款式:

展现款式
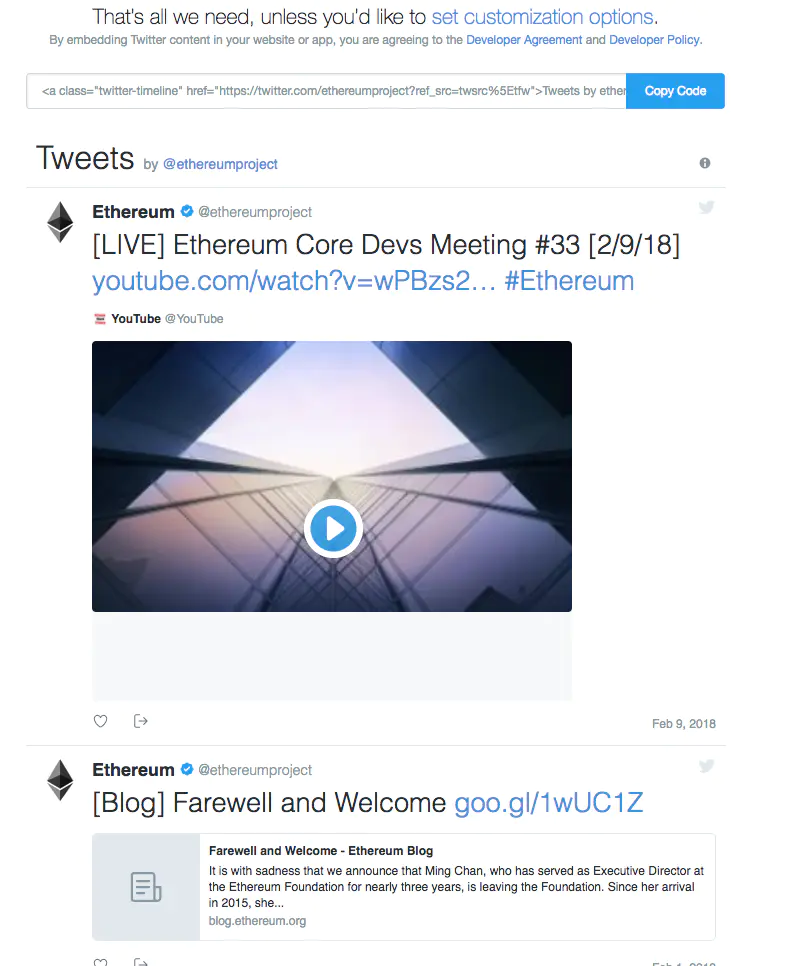
随后copy code:

实例
实例编码:
<a class="twitter-timeline" href="https://twitter.com/ethereumproject?ref_src=twsrc^tfw">Tweets by ethereumproject</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
随后将这一段编码插进到你的html中就可以运作。
2. vue中应用上边的编码
因为大家一般应用components做组件化,在部件中是不能应用script标识的,因此 在vue中,能够将script那一段立即放进index.html中 head的底端:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- something your code -->
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
随后在components中:
<div class="twitter-area">
<a class="twitter-timeline" href="https://twitter.com/ethereumproject?ref_src=twsrc^tfw">Twitter by ETH, Loading...</a >
</div>
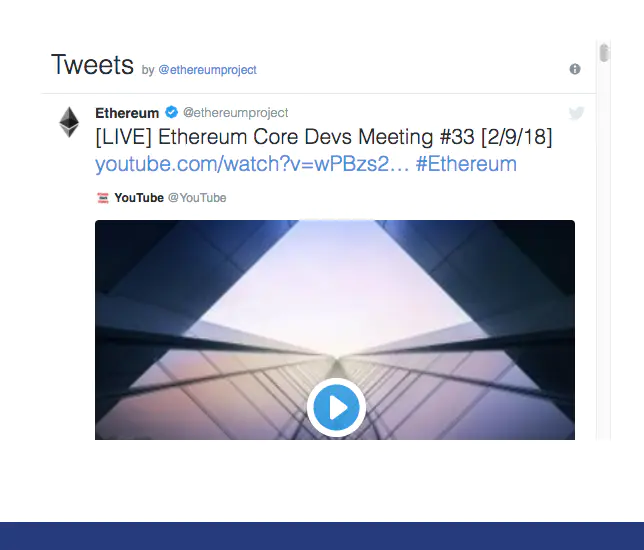
在网页页面中的实际效果:

实际效果
The end.